WindowsやMac環境でEdgeやSafariといったデフォルトブラウザを抑え、もっとも使われるブラウザとなったGoogle Chrome。それをより便利にしてくれる拡張機能のうち、デジタルマーケティングやWEB制作に関わる人に役立つものを紹介します。
目次
日々の情報収集(共有)効率化のための拡張機能
サクッと保存してあとで読む
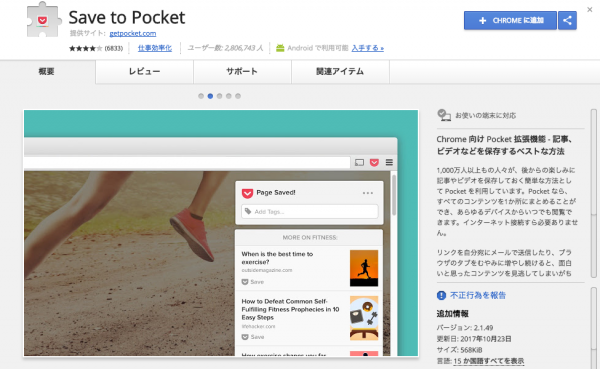
「あとで読む」系サービスのスタンダードとなったPocketの拡張機能。ワンクリックで開いているURLをPoketに保存することができます(ブックマークレットでも利用できます)。スマホアプリを入れることでPCブラウザで見た記事を空き時間にスマホで読んだり、移動時間にSNSで見かけた記事を保存しあとでPCで読んだりすることが、スムーズにできるようになります。
Webページや記事を最適な形でEvernoteに保存する
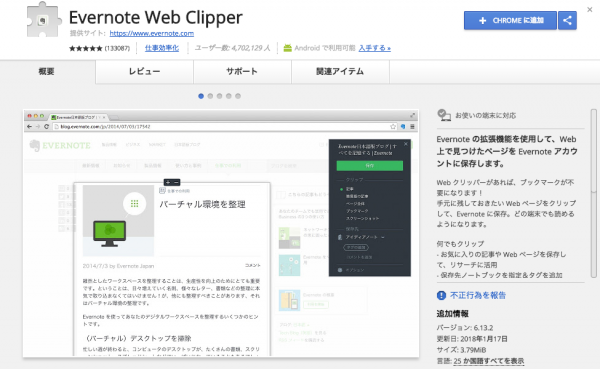
閲覧中のサイトを記事のみ切り出し、URL、スクリーンショットなど指定した形式でEvernoteに保存することができる拡張機能。メニューや広告などを除いた簡易な表示形式で取り込めるます。Pocketと併用し、気になる記事は片っ端からPocketに保存、その中で将来読み返したい記事はEvernoteにコメントをつけたり整理して保存するなどの使い分けがおすすめです。
複数URLを一度に開く
複数のURLをコピーしてPastyのボタンをクリックすると、コピーした全ページが一度に開けるだけですが地味に便利な拡張機能。例えば、メールなどで共有された30のURLをひとつひとつクリックして開く手間を省くことができますし、その際URL以外の文字列が混じっていても無視してURLのみタブで開いてくれます。逆に複数開いているタブのURLを一括コピーするには「Copy All Urls」が便利です(「Copy All Urls」はURLのコピーだけでなく複数URLを開くこともできますが、URL以外の文字列を無視してくれないので開く場合は「Pasty」のほうが便利です)。
記事をシンプルに読みやすくする
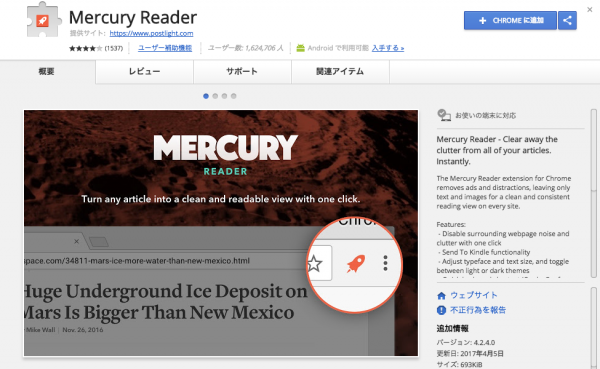
記事ページのメニューや広告などを省き、文字サイズや行間などを読みやすい形式に整えてくれる拡張機能。複数ページに分かれている記事も1ページにまとめてくれます。
ウェブページをキャプチャする
開いているページを「ページ全体」「ブラウザの表示部分」「選択した範囲」でキャプチャできるシンプルな拡張機能。png形式だけでなくpdf形式での保存も可能です。固定メニューなどがある場合「ページ全体」でうまく全体のキャプチャができない場合がありますが、そうした場合は「選択範囲をキャプチャ」で画面を最下部までスクロールしながらキャプチャ範囲を選択すれば綺麗にキャプチャ可能です。
競合サイト調査に便利な拡張機能
他サイトのアクセス情報をチェック
自分のサイト以外でも、「訪問数」「流入経路」などのアクセス情報を調べることのできるSimilarWeb。 SimilarWebのサイトでも無償でサイトの主要数値調査は可能ですが、この拡張機能を用いればワンクリックでそれらの情報を確認することができます。
サイトに導入されているツールを調べる
サイトに導入されているアクセス解析ツール、MAツール、広告ツールなどを分析し、指定したもののトラッキングをストップすることのできる拡張機能。競合サイトがどのようなWeb最適化施策のツールを導入しているのかを調べることに使えます。
自サイト運用を効率化するための拡張機能
自分のアクセスをトラッキングさせない
Googleアナリティクスでのトラッキングをさせないオプトアウト拡張機能ですが、自分のサイトで自分のアクセスを除外することにも使えます。本来的にはオフィスのIPアドレスをGoogleアナリティクスのフィルタで除外するべきですが、固定IPではない、ノートPCでのリモートワークが多いなどといった場合には便利です。デバッグの際はこの拡張機能を無効にするのを忘れずに。
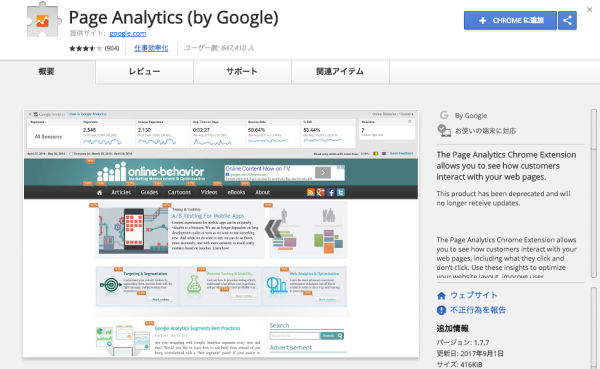
閲覧ページのGoogleアナリティクス数値を表示
ページ内のリンクのどこがクリックされたのかを実ページにオーバーレイ表示してくれるGooleアナリティクス用拡張機能。リンク先が同一の異なるリンク(ナビゲーションのメニューとフッターメニューなど)をそれぞれ別に表示するためには、Googleアナリティクス側で「拡張リンクのアトリビューション」を有効にする必要があります。
Googleアナリティクスのレポートを見やすくする
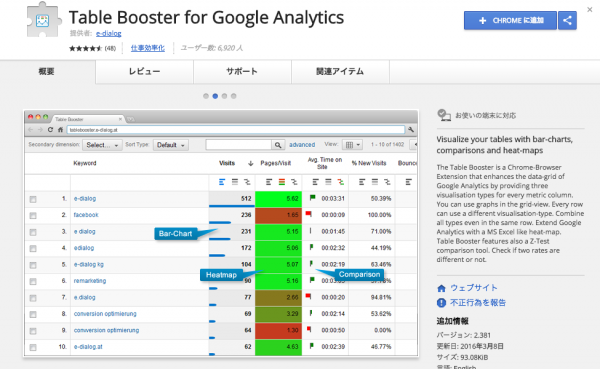
Table Booster for Google Analytics
Googleアナリティクスのレポート画面に、色や数値バーを追加してくれる拡張機能。ExcelやTableauなどの他ツールでデータを取り込み詳細な分析することが多い人には無用ですが、定期的にGoogleアナリティクスにログインして画面上で数値を確認する人には便利な機能です。
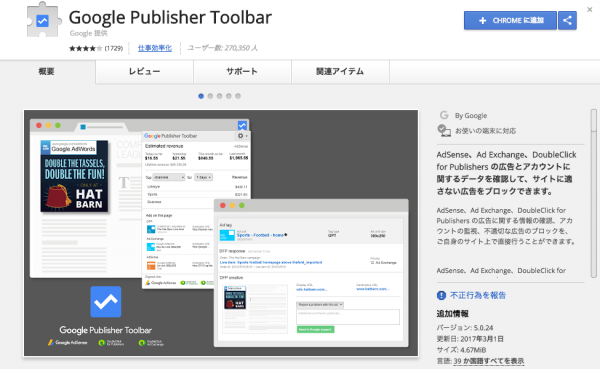
自サイトのAdSense広告を管理
メディアサイトの運営や個人でブログなどをやっている人向けのAdSenseとDoubleClickの管理用拡張機能。自サイトにどのような広告が表示されているのか、実績はどれくらいかを調べたり、指定した広告をブロックすることが可能です。また、自サイトの広告を誤クリックしてペナルティをうけることも予防できます。
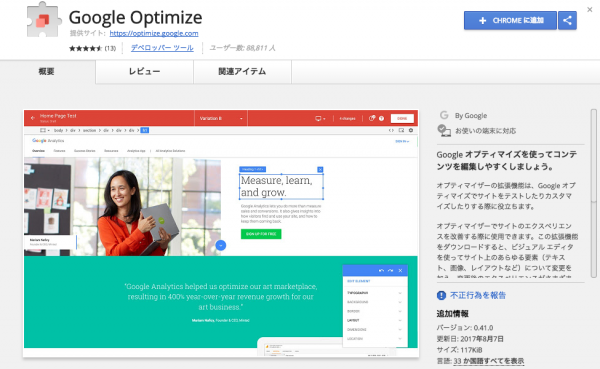
Googleオプティマイズ運用に必須
無料で使えるABテストツールのGoogle Optimize用拡張機能です。ビジュアルエディタを用いて簡単に要素の変更を加えたエクスペリエンス(テストパターン)が作成可能です。また単にテストのプレビューが行えるだけでなく、タブレットやスマホでの見え方もPCブラウザ上で確認することができます。
検証に便利な拡張機能
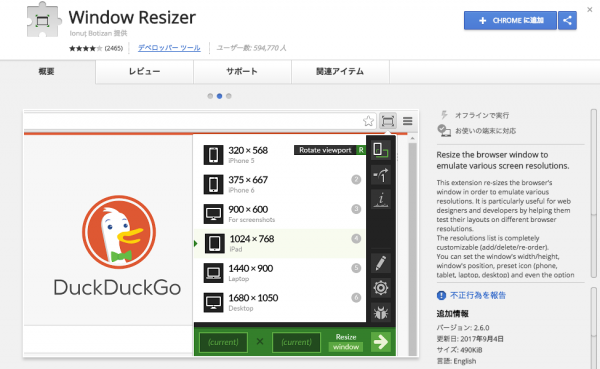
ディスプレイ幅を変更して見栄えを確認
Chromeのウィンドウサイズを指定したサイズにワンクリックで変更できる拡張機能。レスポンシブデザインの表示確認や、資料に用いるためにキャプチャを取る際サイズをそろえるために有用です。
キャッシュを一発クリア
ブラウザにキャッシュされている画像やjs、cssやcookieをワンクリックで削除できる拡張機能。サイトデザインやマーケティングツールの検証時に、テスト読み込みしたファイルがされた場合などにそれらを削除するのに便利です。ただし、本番化したページで読み込まれたキャッシュで表示が崩れた場合は、ユーザーも同様のことが発生している可能性がありますので注意です。
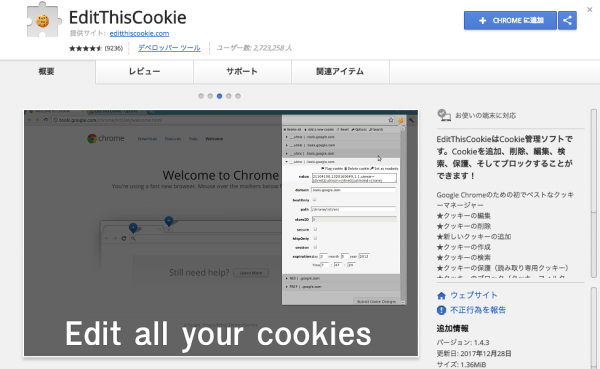
Cookieの確認・書き換えができる
ファーストパーティークッキー限定ですが閲覧中のページで読み込まれているcookieの確認や中身の書き換えができるツールです。サードパーティークッキーも併せて確認したい場合は、Web開発者ツールの「Application」タブで確認可能です。
OGPを確認する
FacebookをはじめとしたSNSでの拡散で重要となるOGP(Open Graph protocol)を確認できる拡張機能。FacebookのOpen Graphオブジェクトデバッガーを開くだけの機能ですが、スクレイピングされている内容やFacebookでシェアされた場合のプレビューが確認できるので便利です。
アクセス解析ツールの実装実務者向け拡張機能
GTM、GA、AdWordsタグを確認する
ページ内で配信されているGoogleタグマネージャー(GTM)やGoogleアナリティクス、AdWordsのトラッキングタグが確認できる拡張機能。タグが正しく配信されているかの確認はもちろん、GTMのデータレイヤーやGoogleアナリティクスのcustom metricsの内容など詳細なデバッグにも用いることが可能です。さらにレコーディング機能を用い、ユーザー体験上のすべてのインタラクションで送信されたデータを確認することができます。
GAのトラッキング内容を確認できる
Googleアナリティクスのanalytics.jsをワンクリックでデバッグバージョンに切り替えることのできる拡張機能です。デバッグモードにすることで、Consoleに詳細なトラッキングデータを出力することが可能です。
Adobe Analyticsのデバッグを効率化する
GoogleアナリティクスだけでなくAdobe AnalyticsやAdobe Targetをはじめとしたさまざまなツールのデバッグ行える拡張機能です。Adobe マーケティングクラウドには公式のデバッグ用ブックマークレットがありますが、簡易的にGAとAAのデバッグを行う際には大変便利です。
DTMの実装テストを効率化する
実装されているタグをそのままにAdobeのタグマネージャーであるDynamic Tag Managerでステージング用のタグを実行することのできる拡張機能です。配信されたタグの検証には、上記のデバッグツールやデバッグ用ブックマークレットを用います。
Web制作者・デザイナー向け拡張機能
カラーピックだけでなくサイトの配色分析も可能
閲覧中のページからスポイトツールでカラーピック出来る拡張機能。単なるカラーピックだけでなく、閲覧中のページで用いられている色からカラーパレットを作成することも可能です。
ブラウザで簡単コードプレビュー
ブラウザをビジュアルコードエディタに変えライブコーディングを可能にする拡張機能。HTML、CSS、javascriptの実行結果をすぐに確認することができるので、CSSの調整やjsコードの動作確認、 サンプルコードの実験などに用いることができます。
気になるフォント名を一発表示
サイト上で気になるフォント名をマウスオーバーするだけで確認できる拡張機能です。気になるフォントを見つけたら確認するくせをつけると、フォントについての知識が自然と蓄積されていきます。フォント名だけなく、サイズやカラー、そのフォントのサンプルも表示可能です。
ものさしでパーツの大きさを計測
ブラウザ上の画像や要素のサイズがピクセル単位で測ることのできる拡張機能。マウスで自由に範囲を選択することもできますし、指定したHTML要素の大きさを測ることもできます。
ベクター画像のアンカーポイントを調べる
最近Webサイトでも使用されることの増えてきたSVG形式のベクター画像の分析用拡張機能。SVGのパスやアンカーポイントを表示することができるので、この画像どうやって作られてるんだろう?と思ったときに、匠の技を盗み見ることができます。
WebページをSketchファイル化する
Mac使いにはUIデザインツールのFireworks代替としてスタンダードになった感のあるSketchを使う人には便利な拡張機能。表示中のWebページを取り込みSketch形式に変換してくれるサービスです。この拡張機能はWebページを取り込みProtoship Teleportのサーバーに送る機能のみで、Sketchで開くためにはSketchプラグインとWebサービスの登録が必要となります。精度はまだあまり高くないため表示が崩れることが多々ありますが、他サイトの構成の勉強に用いるには便利なサービスです。
Trelloを効率的に使用する
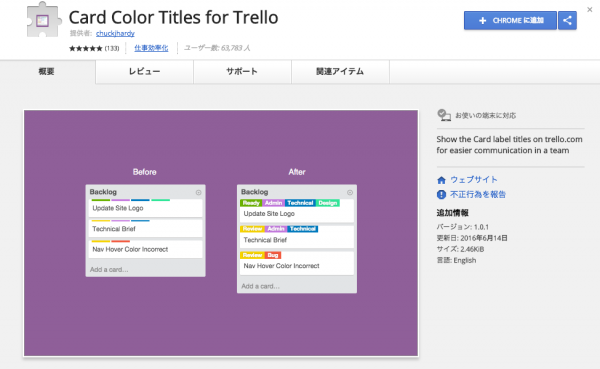
カードにカテゴリ名を表示する
Trelloのカードにカテゴリ名を表示できるTrelloを使う上で必ず入れるべき拡張機能。タスクのカテゴリ分けなどでラベル機能を使用した際、デフォルトではカードにカテゴリカラーが補足表示されるだけですが、これって分かりにくいですよね(特にチームメンバーが多かったりカテゴリーが多い場合)。この拡張機能をいれれば一目でそのカードのカテゴリが分かります。Trelloをチームで使う際には、チームメンバー全員に紹介しましょう。
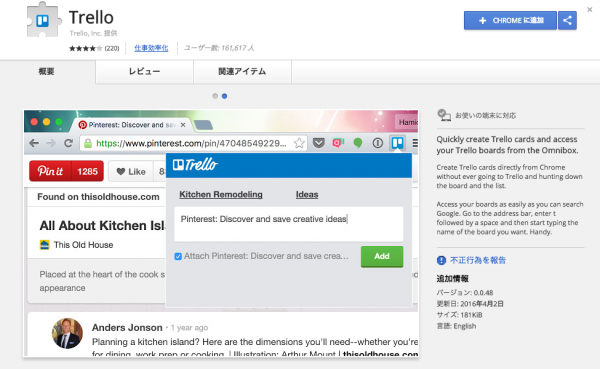
思いつたタスクをすぐにカード化する
チームのタスク管理だけではなく、個人のToDo管理としても便利なTrello。この拡張機能を使えば、Trelloの画面を開かず拡張機能のポップアップから簡単にカード(タスク)を追加できます。ふと思いついたタスクを忘れないうちに素早くToDoとして入力するのに大変便利です
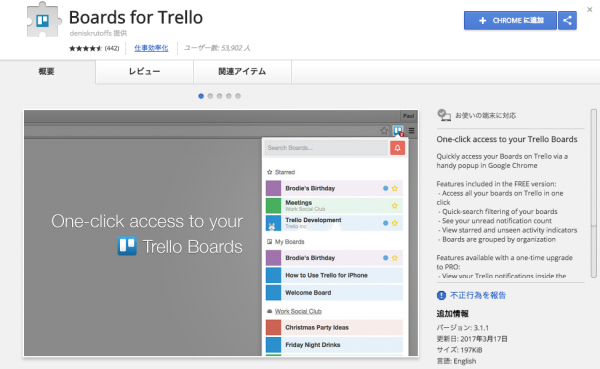
Trelloのボードに素早くアクセスする
Trelloのボードにポップアップから素早くアクセスできる拡張機能。単一のボードしか使っていない場合は不要ですが、複数ボードがある場合は便利です。